搜索
¥Search
你可以使用几个选项将搜索添加到你的网站:
¥There are a few options you can use to add search to your website:
-
🥇 Algolia 文档搜索(官方的)
¥🥇 Algolia DocSearch (official)
-
👥 本地搜索
¥👥 Local Search
🥇 Docusaurus 为 Algolia 文档搜索 提供一流的支持。
¥🥇 Docusaurus provides first-class support for Algolia DocSearch.
👥 其他选项由社区维护:请向各自的存储库报告错误。
¥👥 Other options are maintained by the community: please report bugs to their respective repositories.
🥇 使用 Algolia DocSearch
¥🥇 Using Algolia DocSearch
Docusaurus 已正式支持 Algolia 文档搜索。
¥Docusaurus has official support for Algolia DocSearch.
该服务对于任何开发者文档或技术博客都是免费的:请务必阅读 checklist 和 应用到 DocSearch 程序。
¥The service is free for any developer documentation or technical blog: just make sure to read the checklist and apply to the DocSearch program.
DocSearch 每周抓取你的网站一次(时间表可从 Web 界面进行配置),并将所有内容聚合到 Algolia 索引中。然后使用 Algolia API 直接从前端查询此内容。
¥DocSearch crawls your website once a week (the schedule is configurable from the web interface) and aggregates all the content in an Algolia index. This content is then queried directly from your front-end using the Algolia API.
如果你的网站是免费托管版 DocSearch 的 不容忽视,或者你的网站位于防火墙后面且不公开,那么你可以使用 运行你自己的 DocSearch 爬网程序。
¥If your website is not eligible for the free, hosted version of DocSearch, or if your website sits behind a firewall and is not public, then you can run your own DocSearch crawler.
默认情况下,Docusaurus 预设会生成 Algolia 爬虫可以使用的 sitemap.xml。
¥By default, the Docusaurus preset generates a sitemap.xml that the Algolia crawler can use.
你可以在 我们的博文 或 DocSearch 迁移文档 中阅读有关从旧版 DocSearch 基础设施迁移的更多信息。
¥You can read more about migration from the legacy DocSearch infra in our blog post or the DocSearch migration docs.
索引配置
¥Index Configuration
你的应用获得批准和部署后,你将收到一封电子邮件,其中包含将 DocSearch 添加到项目的所有详细信息。编辑和管理你的爬网可以通过 网络界面 完成。部署后索引随时可用,因此通常不需要手动配置。
¥After your application has been approved and deployed, you will receive an email with all the details for you to add DocSearch to your project. Editing and managing your crawls can be done via the web interface. Indices are readily available after deployment, so manual configuration usually isn't necessary.
强烈建议使用我们的官方 Docusaurus v3 爬虫配置。如果你选择不同的爬虫配置,我们无法为你提供支持。
¥It is highly recommended to use our official Docusaurus v3 crawler configuration. We cannot support you if you choose a different crawler configuration.
爬虫配置包含一个 initialIndexSettings,如果尚不存在,它将仅用于初始化你的 Algolia 索引。
¥The crawler configuration contains a initialIndexSettings, which will only be used to initialize your Algolia index if it does not exist yet.
如果你更新了 initialIndexSettings 爬虫设置,则可以通过界面手动更新索引,但 Algolia 团队建议删除索引,然后重新启动爬虫 可以使用新设置完全重新初始化它。
¥If you update your initialIndexSettings crawler setting, it is possible to update the index manually through the interface, but the Algolia team recommends to delete your index and then restart a crawl to fully reinitialize it with the new settings.
连接 Algolia
¥Connecting Algolia
Docusaurus 自己的 @docusaurus/preset-classic 支持 Algolia DocSearch 集成。如果你使用经典预设,则无需额外安装。
¥Docusaurus' own @docusaurus/preset-classic supports Algolia DocSearch integration. If you use the classic preset, no additional installation is needed.
Installation steps when not using @docusaurus/preset-classic
-
安装包:
¥Install the package:
- npm
- Yarn
- pnpm
- Bun
npm install --save @docusaurus/theme-search-algolia
yarn add @docusaurus/theme-search-algolia
pnpm add @docusaurus/theme-search-algolia
bun add @docusaurus/theme-search-algolia
-
在
docusaurus.config.js中注册主题:¥Register the theme in
docusaurus.config.js:
export default {
title: 'My site',
// ...
themes: ['@docusaurus/theme-search-algolia'],
themeConfig: {
// ...
},
};
然后,在 themeConfig 中添加 algolia 字段。应用于文档搜索 获取你的 Algolia 索引和 API 密钥。
¥Then, add an algolia field in your themeConfig. Apply for DocSearch to get your Algolia index and API key.
export default {
// ...
themeConfig: {
// ...
algolia: {
// The application ID provided by Algolia
appId: 'YOUR_APP_ID',
// Public API key: it is safe to commit it
apiKey: 'YOUR_SEARCH_API_KEY',
indexName: 'YOUR_INDEX_NAME',
// Optional: see doc section below
contextualSearch: true,
// Optional: Specify domains where the navigation should occur through window.location instead on history.push. Useful when our Algolia config crawls multiple documentation sites and we want to navigate with window.location.href to them.
externalUrlRegex: 'external\\.com|domain\\.com',
// Optional: Replace parts of the item URLs from Algolia. Useful when using the same search index for multiple deployments using a different baseUrl. You can use regexp or string in the `from` param. For example: localhost:3000 vs myCompany.com/docs
replaceSearchResultPathname: {
from: '/docs/', // or as RegExp: /\/docs\//
to: '/',
},
// Optional: Algolia search parameters
searchParameters: {},
// Optional: path for search page that enabled by default (`false` to disable it)
searchPagePath: 'search',
// Optional: whether the insights feature is enabled or not on Docsearch (`false` by default)
insights: false,
// Optional: whether you want to use the new Ask AI feature (undefined by default)
askAi: 'YOUR_ALGOLIA_ASK_AI_ASSISTANT_ID',
//... other Algolia params
},
},
};
searchParameters 选项在 Docusaurus v1 中曾被命名为 algoliaOptions。
¥The searchParameters option used to be named algoliaOptions in Docusaurus v1.
请参阅其 官方 DocSearch 文档 了解可能的值。
¥Refer to its official DocSearch documentation for possible values.
在 Algolia 抓取你的网站之前,搜索功能将无法可靠运行。
¥The search feature will not work reliably until Algolia crawls your site.
如果在任何重大更改后搜索不起作用,请使用 Algolia 仪表板触发新的抓取。
¥If search doesn't work after any significant change, please use the Algolia dashboard to trigger a new crawl.
上下文搜索
¥Contextual search
默认情况下启用上下文搜索。
¥Contextual search is enabled by default.
它确保搜索结果与当前语言和版本相关。
¥It ensures that search results are relevant to the current language and version.
export default {
// ...
themeConfig: {
// ...
algolia: {
contextualSearch: true,
},
},
};
假设你有 2 个文档版本(v1 和 v2)和 2 种语言(en 和 fr)。
¥Let's consider you have 2 docs versions (v1 and v2) and 2 languages (en and fr).
浏览 v2 文档时,返回 v1 文档的搜索结果会很奇怪。有时,v1 和 v2 文档非常相似,你最终会得到同一查询的重复搜索结果(每个版本一个结果)。
¥When browsing v2 docs, it would be odd to return search results for the v1 documentation. Sometimes v1 and v2 docs are quite similar, and you would end up with duplicate search results for the same query (one result per version).
同样,当浏览法语网站时,返回英语文档的搜索结果也会很奇怪。
¥Similarly, when browsing the French site, it would be odd to return search results for the English docs.
为了解决这个问题,上下文搜索功能了解你正在浏览特定的文档版本和语言,并将动态创建搜索查询过滤器。
¥To solve this problem, the contextual search feature understands that you are browsing a specific docs version and language, and will create the search query filters dynamically.
-
在
/en/docs/v1/myDoc上,搜索结果将仅包含 v1 文档的英文结果(+其他未版本控制的页面)¥on
/en/docs/v1/myDoc, search results will only include English results for the v1 docs (+ other unversioned pages) -
在
/fr/docs/v2/myDoc上,搜索结果将仅包括 v2 文档的法语结果(+其他未版本控制的页面)¥on
/fr/docs/v2/myDoc, search results will only include French results for the v2 docs (+ other unversioned pages)
使用 contextualSearch: true (默认)时,上下文方面过滤器将与 algolia.searchParameters.facetFilters 提供的过滤器合并。
¥When using contextualSearch: true (default), the contextual facet filters will be merged with the ones provided with algolia.searchParameters.facetFilters .
对于特定需求,你可以禁用 contextualSearch 并定义自己的 facetFilters:
¥For specific needs, you can disable contextualSearch and define your own facetFilters:
export default {
// ...
themeConfig: {
// ...
algolia: {
contextualSearch: false,
searchParameters: {
facetFilters: ['language:en', ['filter1', 'filter2'], 'filter3'],
},
},
},
};
参见相关 Algolia 分面文档。
¥Refer to the relevant Algolia faceting documentation.
如果你仅在禁用上下文搜索时获得搜索结果,则很可能是因为 索引配置问题。
¥If you only get search results when Contextual Search is disabled, this is very likely because of an index configuration issue.
咨询 AI
¥Ask AI
Ask AI 是一项新功能,可让你就文档提出问题。
¥Ask AI is a new feature that allows you to ask questions about your documentation.
Ask AI 将 AI 的强大功能引入你的文档:
¥Ask AI brings the power of AI to your documentation:
-
对话式搜索:用户可以用自然语言提问并获得上下文相关的答案。
¥Conversational search: Users can ask questions in natural language and get context-aware answers.
-
完全免费:Ask AI 无需额外付费即可使用。你只需向提供商支付 LLM 使用费。
¥Completely free: Ask AI is available at no additional cost. You'll pay only for the LLM usage to your provider.
-
BYOLLM(自带法学硕士):你可以使用自己的语言模型提供商,从而完全控制 AI 体验。
¥BYOLLM (Bring Your Own LLM): You can use your own language model provider, giving you full control over the AI experience.
-
直接集成 Algolia 索引:提供程序/模型直接从你的 Algolia 索引中检索相关上下文,确保答案准确且最新。
¥Direct Algolia index integration: The provider/models retrieve relevant context directly from your Algolia index, ensuring accurate and up-to-date answers.
-
最近提问和对话历史记录:轻松回顾你最近的问题并跳转到之前的 Ask AI 对话。
¥Recently asked & conversation history: Easily revisit your recent questions and jump back into previous Ask AI conversations.
-
无缝集成:Ask AI 可直接从搜索模式访问。
¥Seamless integration: Ask AI is available directly from the search modal.
要启用它,请在你的 algolia 配置中添加一个 askAi 字段:
¥To enable it, add an askAi field in your algolia config:
export default {
// ...
themeConfig: {
// ...
algolia: {
askAi: 'YOUR_ALGOLIA_ASK_AI_ASSISTANT_ID',
// OR with custom parameters
askAi: {
assistantId: 'YOUR_ALGOLIA_ASK_AI_ASSISTANT_ID',
indexName: 'YOUR_ALGOLIA_INDEX_NAME',
apiKey: 'YOUR_ALGOLIA_API_KEY',
appId: 'YOUR_ALGOLIA_APP_ID',
},
//... other Algolia params
},
},
};
要使用 Ask AI,你需要拥有一个启用 Ask AI 助手的 Algolia 索引。了解更多关于 如何设置咨询 AI 的信息。
¥To use Ask AI, you need to have an Algolia index with the Ask AI assistant enabled. Learn more about how to setup Ask AI.
设计你的 Algolia 搜索
¥Styling your Algolia search
默认情况下,DocSearch 附带一个经过微调的主题,该主题专为可访问性而设计,确保颜色和对比度符合标准。
¥By default, DocSearch comes with a fine-tuned theme that was designed for accessibility, making sure that colors and contrasts respect standards.
不过,你可以通过编辑 /src/css/custom.css 文件来重用 Docusaurus 中的 Infima CSS 变量 来设置 DocSearch 的样式。
¥Still, you can reuse the Infima CSS variables from Docusaurus to style DocSearch by editing the /src/css/custom.css file.
[data-theme='light'] .DocSearch {
/* --docsearch-primary-color: var(--ifm-color-primary); */
/* --docsearch-text-color: var(--ifm-font-color-base); */
--docsearch-muted-color: var(--ifm-color-secondary-darkest);
--docsearch-container-background: rgba(94, 100, 112, 0.7);
/* Modal */
--docsearch-modal-background: var(--ifm-color-secondary-lighter);
/* Search box */
--docsearch-searchbox-background: var(--ifm-color-secondary);
--docsearch-searchbox-focus-background: var(--ifm-color-white);
/* Hit */
--docsearch-hit-color: var(--ifm-font-color-base);
--docsearch-hit-active-color: var(--ifm-color-white);
--docsearch-hit-background: var(--ifm-color-white);
/* Footer */
--docsearch-footer-background: var(--ifm-color-white);
}
[data-theme='dark'] .DocSearch {
--docsearch-text-color: var(--ifm-font-color-base);
--docsearch-muted-color: var(--ifm-color-secondary-darkest);
--docsearch-container-background: rgba(47, 55, 69, 0.7);
/* Modal */
--docsearch-modal-background: var(--ifm-background-color);
/* Search box */
--docsearch-searchbox-background: var(--ifm-background-color);
--docsearch-searchbox-focus-background: var(--ifm-color-black);
/* Hit */
--docsearch-hit-color: var(--ifm-font-color-base);
--docsearch-hit-active-color: var(--ifm-color-white);
--docsearch-hit-background: var(--ifm-color-emphasis-100);
/* Footer */
--docsearch-footer-background: var(--ifm-background-surface-color);
--docsearch-key-gradient: linear-gradient(
-26.5deg,
var(--ifm-color-emphasis-200) 0%,
var(--ifm-color-emphasis-100) 100%
);
}
自定义 Algolia 搜索行为
¥Customizing the Algolia search behavior
Algolia DocSearch 支持 选项列表,你可以将其传递到 docusaurus.config.js 文件中的 algolia 字段。
¥Algolia DocSearch supports a list of options that you can pass to the algolia field in the docusaurus.config.js file.
export default {
themeConfig: {
// ...
algolia: {
apiKey: 'YOUR_API_KEY',
indexName: 'YOUR_INDEX_NAME',
// Options...
},
},
};
编辑 Algolia 搜索组件
¥Editing the Algolia search component
如果你更喜欢编辑 Algolia 搜索 React 组件,请在 @docusaurus/theme-search-algolia 中编辑 swizzle 和 SearchBar 组件:
¥If you prefer to edit the Algolia search React component, swizzle the SearchBar component in @docusaurus/theme-search-algolia:
- npm
- Yarn
- pnpm
- Bun
npm run swizzle @docusaurus/theme-search-algolia SearchBar
yarn swizzle @docusaurus/theme-search-algolia SearchBar
pnpm run swizzle @docusaurus/theme-search-algolia SearchBar
bun run swizzle @docusaurus/theme-search-algolia SearchBar
故障排除
¥Troubleshooting
以下是 Docusaurus 用户在使用 Algolia DocSearch 时面临的最常见问题。
¥Here are the most common issues Docusaurus users face when using Algolia DocSearch.
无搜索结果
¥No Search Results
看不到搜索结果通常与索引配置问题有关。
¥Seeing no search results is usually related to an index configuration problem.
How to check if I have a config problem?
Docusaurus 使用 Algolia 分面 作为其 上下文搜索 功能,以创建动态查询,例如:
¥Docusaurus uses Algolia faceting for its Contextual Search feature, to create dynamic queries such as:
[
"language:en",
[
"docusaurus_tag:default",
"docusaurus_tag:docs-default-3.2.1",
"docusaurus_tag:docs-community-current",
"docusaurus_tag:docs-docs-tests-current"
]
]
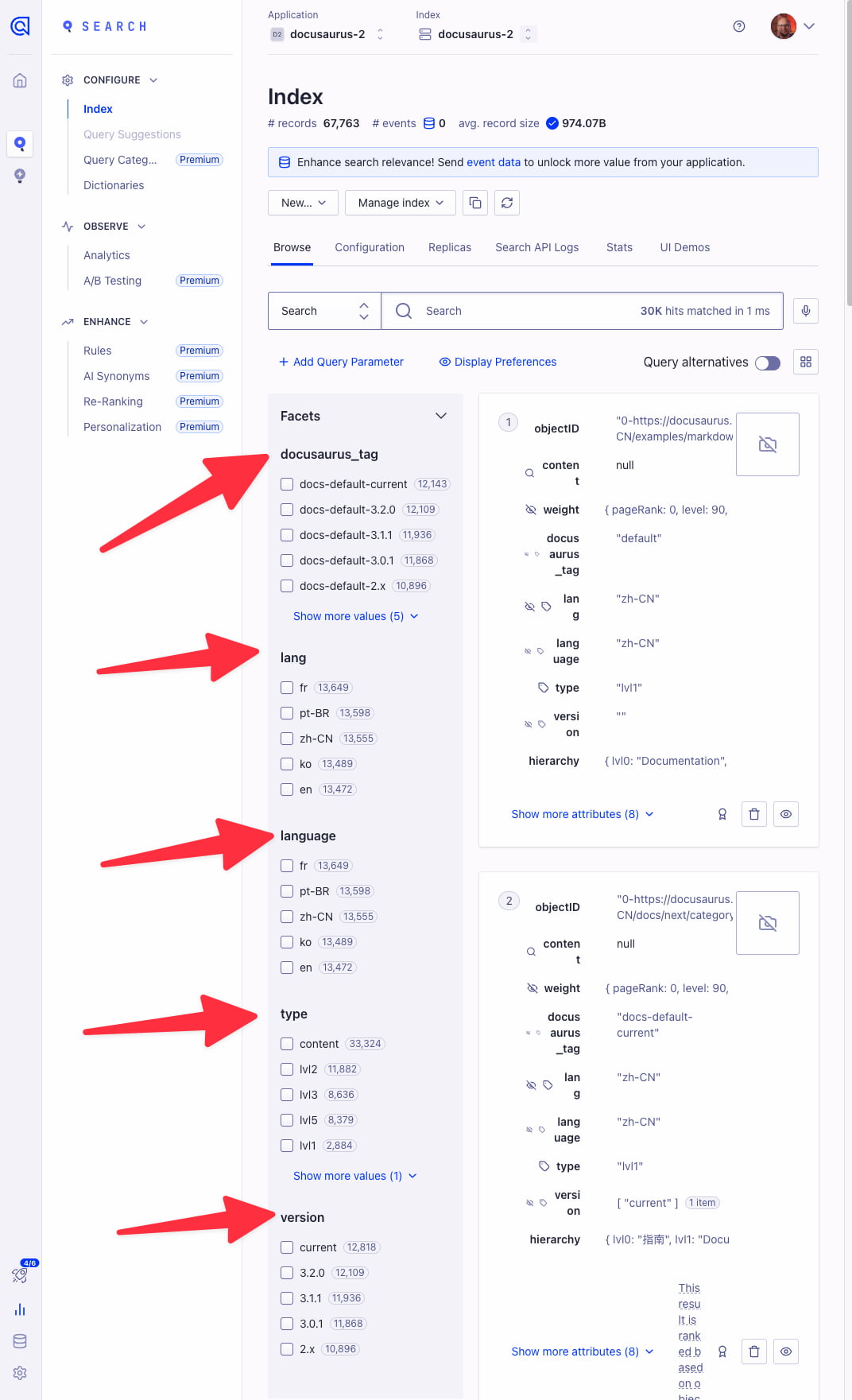
在 Algolia UI 上,你的索引应允许在字段 docusaurus_tag、language、lang、version、type 上创建方面查询,如下面的屏幕截图所示:
¥On the Algolia UI, your index should allow to create facet queries on fields docusaurus_tag, language, lang, version, type, as shown in the screenshot below:

或者,如果你使用 {contextualSearch: false} 禁用 上下文搜索(我们不特别推荐),Docusaurus 将不会使用方面查询,你应该开始看到结果。
¥Alternatively, if you disable Contextual Search with {contextualSearch: false} (which we don't particularly recommend), Docusaurus will not use facet queries, and you should start seeing results.
我们 推荐特定的爬虫配置 是有原因的。如果你选择使用不同的配置,我们无法为你提供支持。
¥We recommend a specific crawler configuration for a good reason. We cannot support you if you choose to use a different configuration.
你可以按照以下步骤修复索引配置问题:
¥You can fix index configuration problems by following those steps:
-
使用 推荐的爬虫配置
¥Use the recommend crawler configuration
-
通过 UI 删除索引
¥Delete your index through the UI
-
通过 UI 触发新的抓取
¥Trigger a new crawl through the UI
-
检查你的索引是否使用适当的方面字段重新创建:
docusaurus_tag、language、lang、version、type¥Check your index is recreated with the appropriate faceting fields:
docusaurus_tag,language,lang,version,type -
即使启用了 上下文搜索,你现在也可以获得搜索结果
¥See that you now get search results, even with Contextual Search enabled
支持
¥Support
Algolia DocSearch 团队可以帮助你解决网站上的搜索问题。
¥The Algolia DocSearch team can help you figure out search problems on your site.
你可以通过 他们的支持页面 或 Discord 联系 Algolia。
¥You can reach out to Algolia via their support page or on Discord.
Docusaurus 在 Discord 上也有一个 #algolia 通道。
¥Docusaurus also has an #algolia channel on Discord.
👥 使用 Typesense DocSearch
¥👥 Using Typesense DocSearch
类型感应 DocSearch 的工作方式与 Algolia DocSearch 类似,不同之处在于你的网站被索引到 Typesense 搜索集群中。
¥Typesense DocSearch works similar to Algolia DocSearch, except that your website is indexed into a Typesense search cluster.
Typesense 是一款 开源 即时搜索引擎,你可以:
¥Typesense is an open source instant-search engine that you can either:
-
自托管 在你自己的服务器上或
¥Self-Host on your own servers or
-
使用托管 类型感应云 服务。
¥Use the Managed Typesense Cloud service.
与 Algolia DocSearch 类似,有两个组件:
¥Similar to Algolia DocSearch, there are two components:
-
typesense-docsearch-scraper - 它会抓取你的网站并为 Typesense 集群中的数据建立索引。
¥typesense-docsearch-scraper - which scrapes your website and indexes the data in your Typesense cluster.
-
docusaurus-theme-search-typesense - 要添加到你的网站的搜索栏 UI 组件。
¥docusaurus-theme-search-typesense - a search bar UI component to add to your website.
阅读有关如何 在这里运行 typesense-docsearch-scraper 和如何 在你的 Docusaurus 站点中安装搜索栏 的分步演练。
¥Read a step-by-step walk-through of how to run typesense-docsearch-scraper here and how to install the Search Bar in your Docusaurus Site here.
👥 使用本地搜索
¥👥 Using Local Search
你可以对搜索索引较小的网站使用本地搜索插件,并且可以在用户访问你的网站时将其下载到用户的浏览器中。
¥You can use a local search plugin for websites where the search index is small and can be downloaded to your users' browsers when they visit your website.
你将找到社区支持的 此处列出的本地搜索插件 列表。
¥You'll find a list of community-supported local search plugins listed here.
👥 使用你自己的搜索
¥👥 Using your own search
要使用你自己的搜索,请在 @docusaurus/theme-classic 中混合 SearchBar 组件
¥To use your own search, swizzle the SearchBar component in @docusaurus/theme-classic
- npm
- Yarn
- pnpm
- Bun
npm run swizzle @docusaurus/theme-classic SearchBar
yarn swizzle @docusaurus/theme-classic SearchBar
pnpm run swizzle @docusaurus/theme-classic SearchBar
bun run swizzle @docusaurus/theme-classic SearchBar
这将在你的项目文件夹中创建一个 src/theme/SearchBar 文件。重新启动你的开发服务器并编辑组件,你将看到 Docusaurus 现在使用你自己的 SearchBar 组件。
¥This will create an src/theme/SearchBar file in your project folder. Restart your dev server and edit the component, you will see that Docusaurus uses your own SearchBar component now.
注意:你也可以选择 swizzle 来自 Algolia SearchBar 并从那里创建你自己的搜索组件。
¥Notes: You can alternatively swizzle from Algolia SearchBar and create your own search component from there.